Firefox Customs
Godie
•
Now
•
100%
Image in chrome/newtab folder is nor reached by the code

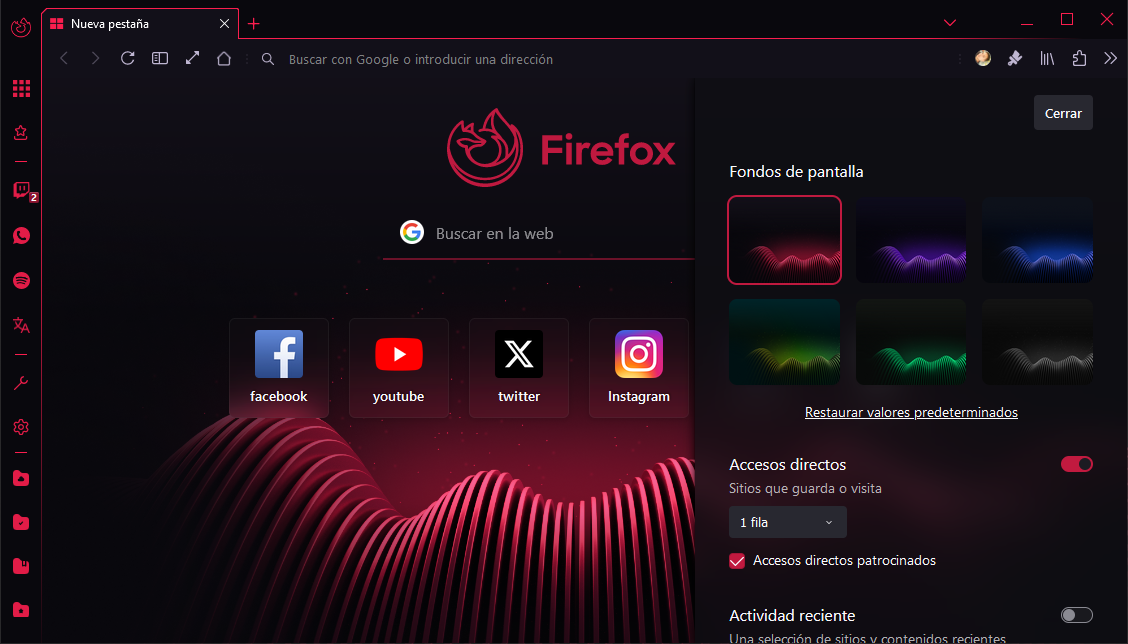
hi, I'm asking for help to solve this inconvenient when I try to replace the default wallpapers in newtab page.
Fist of all I'm using the developer Firefox version that use beta version to do this.
I have activated this preference in about:config page:
browser.newtabpage.activity-stream.newtabWallpapers.enabled to true
after that I replaced the wallpapers thumbnails successfully with the next code:
/* Miniaturas de wallpapers */
/* Dark */
.wallpaper-input.dark-landscape { background-image: url("../newtab/wallpaper-dark.png") !important; }
.wallpaper-input.dark-panda { background-image: url("../newtab/wallpaper-dark2.png") !important; }
.wallpaper-input.dark-color { background-image: url("../newtab/wallpaper-dark3.png") !important; }
.wallpaper-input.dark-sky { background-image: url("../newtab/wallpaper-dark4.png") !important; }
.wallpaper-input.dark-mountain { background-image: url("../newtab/wallpaper-dark5.png") !important; }
.wallpaper-input.dark-beach { background-image: url("../newtab/wallpaper-dark6.png") !important; }

but when I try to replace the wallpaper for the first image in newtab page it don't work with the path I used to use, for example this code:
body:has(#dark-landscape[aria-checked="true"]){
--newtab-wallpaper-dark: url("../newtab/wallpaper-dark.png") !important;
}
and only works when I use a url for the new image like this:
body:has(#dark-landscape[aria-checked="true"]){
--newtab-wallpaper-dark: url(https://i.imgur.com/It1Ugaa.png) !important;
}
so I wonder if is my mistake or is a Firefox bug, or maybe there is a trick to solve it? cause I would like to use local images and not urls.
Comments 4