Photon
 forms.gle
forms.gle
I'd like to learn about the community that uses Photon, so I've decided to make a survey! You can answer it if you like. In about a week I'll collect the responses and see if anything's interesting, and then I'll make a post showing any discoveries. The survey just has a few questions about demographics, Lemmy usage, and knowledge of Photon's features.
Photon has been fully localized and you can translate it to your native language now! (will not be released until v1.30) You can help translate at the [Weblate](https://weblate.xylight.dev/projects/photon/test) If you need help, you can join [Photon Translators Matrix room](https://matrix.to/#/#photon-translators:matrix.org). Ask for as many clarifications as you need. **Requirements** - Be fluent in the language you're translating to. - No Google translate or other translation tools, as they are often inaccurate without context.

Saw people on slrpnk.net were looking for a photon theme so I decided to make one. I'm not necessarily expecting this to be used at slrpnk.net, but I like the theme so I'll be using it. It has a nice light theme too. It's pretty similar to a recent post for a "wintergreen" theme, this one is less saturated. ```json {"slate":{"25":"245 248 247","50":"235 242 241","100":"225 236 235","200":"205 218 222","300":"185 200 209","400":"155 172 186","500":"125 144 163","600":"95 116 140","700":"75 98 122","800":"55 80 104","900":"35 62 86","950":"25 44 68"},"zinc":{"50":"245 248 248","100":"220 235 233","200":"185 214 210","300":"143 185 182","400":"103 154 151","500":"77 127 125","600":"60 101 100","700":"51 82 82","800":"44 66 67","900":"35 51 51","925":"27 41 41","950":"20 31 32"},"primary":{"100":"180 200 199","900":"30 65 64"},"other":{"black":"20 20 30","white":"245 248 247"}} ```
*this security issue can only be triggered by users fault, but it's up to the UI designer to prevent user mistakes causing potential credential leaks.* ### The login page The login page is designed to be as simple as possible. Only 1 page, no extra steps. It'll validate whatever instance url you type in to ensure it's actually a Lemmy instance. ### The problem If the user mistypes the instance url to a typo squatting instance, your credentials were just sent straight to them. Bad. For example, I could setup an instance named lemm**u**.world, and if someone accidentally mistypes lemmy.world as that, I get their credentials for free. ### Potential solutions I'm not sure which one would be best as they all have problems. - Require you to type the instance before you can start typing your credentials. - This complicates things and adds an extra step. This also wouldn't completely solve the problem. - Add an auto complete list - This will work for popular instances as they'll know that they have the wrong url because it disappeared from the auto complete. However, I'd need to keep this list updated and id prefer photon to have minimal external ties. This also wouldn't work for small instances. - Add typo checking - This has the same problem as above as I'd need to keep common misspellings updated and I want photon to have minimal external ties. Any ideas? **For now, this isn't a problem as long as you double check the instance you're logging in with, and there's no cases of this AFAIK.**
## TL;DR Vercel has been a PITA for a few reasons I won't go into, and I eventually reached a usage limit that made the site unusuable. Cloudflare pages has no usage limits, so I have switched to that. **Nothing different should be noticable, except that initial loads might be slightly faster.** ### if you don't like cloudflare I understand lots of people dislike cloudflare, so if you want to get away from it, here are some publicly hosted instances: | Instance | Location | Contact | | --------------------------------------------------------------------------------------- | ------------ | ------------------------------------------------------------------------------------- | | [phtn.app (Official)](https://phtn.app) | 🇺🇸 US West | [photon@xylight.dev](mailto:photon@xylight.dev) | | [photon.thesanewriter.com](https://photon.thesanewriter.com) | 🇺🇸 US East | [thesanewriter@lemmy.thesanewriter.com](mailto:thesanewriter@lemmy.thesanewriter.com) | | [p.darrennathanael.com](https://p.darrennathanael.com) | 🇮🇩 ID West | [noc@darrennathanael.com](mailto:noc@darrennathanael.com) | |[zhenyapav@zhenyapav.com](mailto:zhenyapav@zhenyapav.com) |[admin@buckodr.ink](mailto:admin@buckodr.ink) | | [phtn.ngn.tf](https://phtn.ngn.tf) | 🇹🇷 Turkey | [services@ngn.tf](mailto:services@ngn.tf) | | [lm.sudovanilla.org](https://lm.sudovanilla.org) | 🇺🇸 US East | [hello@sudovanilla.org](mailto:hello@sudovanilla.org) (behind 1 version) | You can also selfhost it if you'd like. ```sh git clone https://github.com/Xyphyn/photon cd photon npm install && ADAPTER=node npm run build node ./build/index.js ```
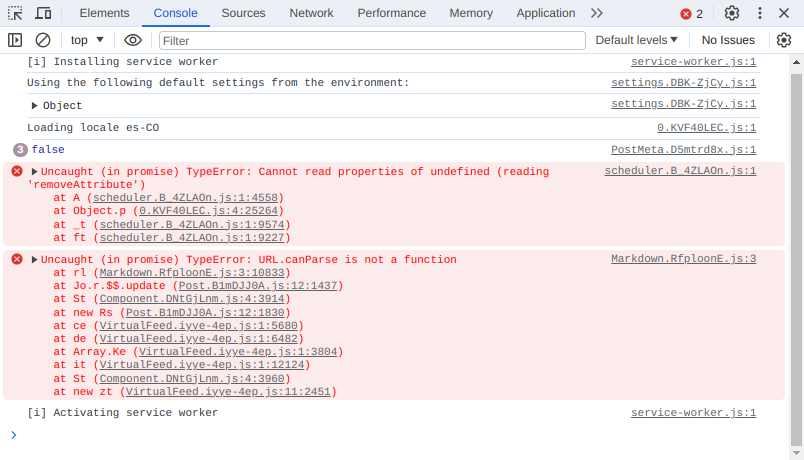
Just a few moments ago learned about phtn.app, as I was using photon.lemmy.world. I'm trying to use it with KDE's Falkon web browser, my daily web browser in desktop, which is based on chromium (though as far as I know it's not cutting edge chromium). photon.lemmy.world works just fine, but I don't get to pick spanish from the available languages - while in phtn.app is there (I used Firefox's web browser to check it and learn there's quite a few differences between phtn.app and photon.lemmy.world). The thing is that phtn.app stucks on the loading screen (the circle spinner) with Falkon. Not sure if it's Falkon being funky or there's something that could be done on phtn.app. All I can see in the web inspector is the following:  Not wanting to pull Firefox/Chrome/whatever and all their dependencies just for this, so I'd like to know if this can be addressed in phtn.app's side.
I don't see how I can do that. There is no way to access the sidebar that's visible on desktop when I'm on mobile.

On phtn.app I can give all translators of Photon a badge, here's how it looks on @Blisterexe@lemmy.zip (the French translator!) **If you want this and you translated the app, just add a comment and I'll try to verify your contributions**. Then I'll add it to phtn.app. I can add and remove this at any time, and this will *only* appear on phtn.app. To get the badge, you must have - Validly translated at least 30 strings of any language (other than English) - Proof that you are the contributor on weblate (using the same username on both should be enough)
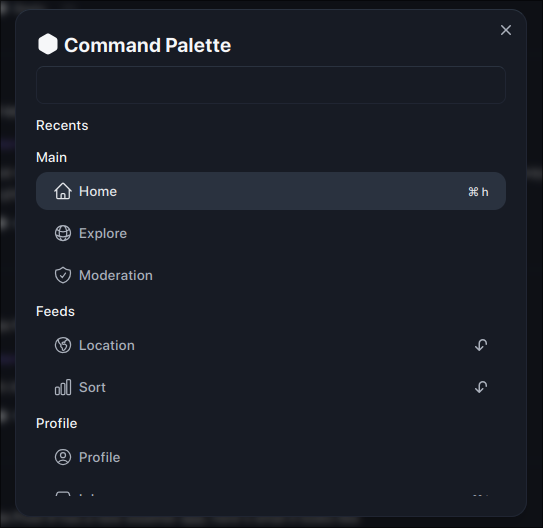
verification for lemmy apps: LemmyApps/#2 cross-posted from: https://lemm.ee/post/39906482 >There was like 8 prereleases for this because i kept changing stuff. This is actually going to be from **v1.31.1 and v1.31.2.** > > ## Biggest changes > > ### Command palette > -  > - Press `/` or `ctrl + p` and start typing to instantly go to a page, switch themes, switch accounts, etc. > > ### Theming changes > - You can now have multiple presets for themes, and there are 5 default presets. (Default, Classic, AMOLED, Catppuccin, Lightly) > - Admins can set their own default theme for photon with `PUBLIC_THEME`. > > ### New markdown renderer > - Photon now uses svelte-markdown for markdown rendering, which lets me use custom components for markdown. > - Instead of only style changes, I can run actual code, meaning images can be made expandable and codeblocks can be copyable. > > ### Lots of languages > - *There are a ton of languages thanks to the community*. > - English > - Hebrew > - Bulgarian > - Chinese > - Dutch > - Estonian > - Finnish > - French > - German > - Japanese > - Polish > - Portuguese > > ## Minor features > > - **New "link actions" menu** > - This will have options for archive sites to bypass paywalls, etc. > - Media bias action was moved next to here, or in here depending on your selected post style. > - Allow uploading multiple images at a time > - Select menus use my own components now, making them more powerful > - Add infinite scroll to communities too > - Add uploaded media/voted posts in your profile page > - Using my own service worker now, so caches should work properly > > ## Other stuff > > - Use sharper icons for readability >
The readme talks about docker. I’m not a docker user. I did a `git clone` when I was on a decent connection. ATM I’m not on a decent connection. The **releases** page lacks file sizes. And MS Github conceals the size: ``` curl -LI 'https://github.com/Xyphyn/photon/archive/refs/tags/v1.31.2-fix.1.tar.gz' | grep -i 'content-length' ``` output: > content-length: 0 So instead of fetching the tarball of unknown size, I need to know how to build either the app or the tarball from the cloned repo. Is that documented anywhere?
   There is also a light theme available, but I never use light themes ever so I have no idea if it looks okay. But it's there if you want to try it! If someone wants to help with the light theme feel welcome to. Thank you Photon devs for all the hard work you put into this beautiful interface! # Use the theme: ``` {"slate":{"25":"255 255 255","50":"228 255 250","100":"179 255 244","200":"148 243 230","300":"120 215 202","400":"91 187 175","500":"91 187 175","600":"61 160 149","700":"22 133 123","800":"0 106 94","900":"0 80 73","950":"0 32 29"},"zinc":{"50":"228 255 250","100":"179 255 244","300":"148 243 230","400":"120 215 202","500":"91 187 175","600":"61 160 149","700":"22 133 123","800":"0 106 94","900":"0 80 73","925":"0 55 50","950":"0 32 29"},"primary":{"100":"228 255 250","900":"0 80 73"},"other":{"black":"0 0 0","white":"255 255 255"}} ```
I've been messed around with random features in photon, and i tried something stupid today. I was experimenting with an AI post summary feature, (just because i wanted an excuse to make a cool animation) but as I was using it, it actually ended up kind of useful. If I were to implement this feature, it would only work like this: - The user would have to opt-in manually. - The user would need to specify what AI service they wish to use. - The user would have to specify their own API key, if the service requires one. In the end, I probably won't add this, since you can just copy/paste the content into an AI app. But it could also be slightly more convenient. What do you think?

I just wanted to say thanks to all the translators of photon! Even if you only changed 1 word, translating this large app is *not* easy, especially because it's hard to find the context for certain actions. With all of your help, Photon is now available in **13 languages!** English, Hebrew, Bulgarian, Estonian, Finnish, French, German, Japanese, Dutch, Polish, Chinese, and Portuguese! If you want to help translate, you can do so at https://weblate.xylight.dev. You can translate as little or as much as you want!
Photon has a feature on links which gets data from Media Bias Fact Check to determine its media bias. However, I've seen controversy on lemmy.world's bot with this, and I'm not sure if this is the best place to get the data from. Should I use a different dataset? like allsides'?
A lot of admins trying to host photon have been unable to after i switched from Node to Bun server. Bun is a newer server that is significantly faster, but it seems to have caused issues when hosting for weird reasons when people try to host it. Starting from v1.31.2, I will publish node images as well as bun images, it's very simple to access: Instead of `ghcr.io/xyphyn/photon:tag`, do `ghcr.io/xyphyn/photon:tag-node`
cross-posted from: https://lemmy.world/post/18159531 > UPDATE! Fewer than 15% of Lemmy Apps display posts accurately > > > **Updated!** Updates are shown in quote text like this. > > # An Apps Experiment > > ## Introduction > > This is an experiment I performed out of curiosity, and I have a few big disclaimers at the bottom. Basically, I've seen a lot of comments recently about one app or another not displaying something right. Lemmy has been around for a while now and can no longer be considered an experimental platform. > > Lemmy and the apps that people use to access the platform have become an important part of people’s lives. Whether you are checking the app weekly or daily, and whether you use it to stay up on the news or to stay connected to your hobby, it’s important that it works. I hope that this helps people to see the extent of the challenge, and encourages developers to improve their apps, too. > > ## How I did it > > I wanted to investigate objectively how accurately each app displays text of posts and comments using the standard Lemmy markdown. Markdown is a standard part of the Lemmy platform, but not all apps handle it the same. It is basically what gives text useful formatting. > > I used the latest release of each app, but did not include pre-releases. I only included apps that have released an update in the last 6 months, which should include most apps in active development. ~~I was unable to test iOS-exclusive apps, so they are not included either. In all, 16 apps met the inclusion criteria.~~ > > > I also added Eternity, which is in active development, although it has not had a recent update. I was able to include several iOS apps thanks to [testing](https://lemmy.world/comment/11506252) from @jordanlund@lemmy.world – Thanks, Jordan! This made for 21 apps that were tested. > > Each app was rated in 5 categories: Text, Format, Spoilers, Links, and Images. I chose these mostly based on the wonderful Markdown Guide from @marvin@sffa.community, which was posted about a year ago in !meta@sffa.community ([here](https://sffa.community/post/105)). > > I checked whether each app correctly displayed each category, then took the overall average. Each category was weighted equally. **Text** includes italic, bold, strong, strikethrough, superscript, and subscript. **Format** includes block quotes, lists, code (block and inline), tables, and dividers. **Spoilers** includes display of hidden, expandable spoilers. **Links** includes external links, username links, and community links. **Images** included embedded images, image references, and inline images. > > > Thanks to input from others, I also added a test to see if lemmy hyperlinks opened in-app. There was a problem with using the SFFA Community Guide that caused some apps to be essentially penalized **twice** because there was formatting inside formatting, so I created this [TEST POST](https://lemmy.world/comment/11514952) to more clearly and fairly measure each app. > > In each case, I checked whether the display was correct based on the rules for Lemmy Markdown, and consistent with the author’s intent. In cases where the app recognized the tag correctly but did not display it accurately, that was treated as a fail. > > ## Results > > Out of a possible perfect 10, only 3 apps displayed *all* markdown correctly: > > ### Jerboa (Official Android client) - 10.0 > ### Alexandrite - 10.0 > ### Voyager - 10.0 > ### Summit - 9.7 > ### Photon - 9.3 > ### Arctic - 9.3 (pending) > ### Interstellar - 9.1 > ### Lemmy-UI - 9.0 > ### Thunder - 8.9 > ### Tesseract - 8.6 > ### Quiblr - 8.1 > ### mlmym - 8.0 > ### Lemmios - 8.0 (pending) > ### Mlem - 7.5 (pending) > ### Boost - 7.3 > ### Eternity - 7.0 > ### Sync - 6.9 > ### Connect - 6.7 > ### Lemmynade - 6.1 > ### Avelon - 5.7 (pending) > > [More details of testing here](https://lemmy.world/comment/11514952) > > > ::: spoiler Disclaimers > > ## Disclaimers > > ### I Love Lemmy Apps (and their devs) > > Lemmy apps devs work very hard, and invest a lot in the platform. Lemmy is better because they are doing the work that they do. Like, a LOT better. Everyone who uses the platform has to access it through one app or another. Apps are the face of the entire platform. Whether an app is a FOSS passion project, underwritten by a grant, or generating income through sales or ads, no one is getting rich by making their app. It is for the benefit of the community. > > This is not meant to be a rating of the quality or functionality of any app. An app may have a high rating here but be missing other features that users want, or users may love an app that has a lower rating. This is just about how well apps handle markdown. > > ### This is pretty unscientific > > You’ll see my methodology above. I’m not a scientist. There is probably a much better way to do this, and I probably have biases in terms of how I went about it. I think it’s interesting and probably has some valuable information. If you think it’s interesting, let me know. If you think of a better way, PM me and I’d be happy to share what I have so you don’t have to start from scratch. > > ### My only goal is to help the community > > I do think that accurately displaying markdown should be a standard expectation of a finished app. I hope that devs use this as an opportunity to shore up the areas that are lagging, and that they have a set of standards to aim for. > > ~~I don’t have any Apple things~~ > > ~~Sorry. This is just Android and Web review. If someone would like to see how iOS apps are doing, please reach out and I’ll share how we can work together to include them.~~ > > :::
Photon, on mobile browser, seems to “snap” to the beginning of each post when scrolling. Is there a way to turn this feature off?
When I changed the default theme I saw someone say I should name the classic theme "AMOLED". Apparently, the theme was so dark to a lot of people that it appeared black! I guess my designer's eye and working on photon for over a year made me not notice this. The classic theme uses a very dark gray for the main background, and an even darker gray for the sides. There was never any black, except in very very early versions of Photon.
So I'm looking for a new client, specifically mobile, that's FOSS, easy to use, allows for browsing communities on other instances easily (not just searching for instances, but actually viewing the list of instances, etc). I'm a dev, so happy to put some legwork into it myself. So my question is - technically, is the UI tied to being run on an instance "directly", or could it be detached, electron- or atom-ified and put into an app? I can do the work, but before starting I'd like to know :-)

EDIT: This is now integrated to Photon as the Neutral theme. I did this a while ago, when theming was first introduced. I wanted a dark theme that wasn't black, and also not tinted. ```json {"other":{"black":"#000000","white":"#ffffff"},"primary":{},"zinc":{"700":"#484e57","800":"#373b41","900":"#282a2e","925":"#202225","950":"#1d1f21"},"slate":{}} ```
TL;DR: nonstandard community and user links should work properly now, when people waste their time by doing `[!community@instance.url](https://instance.url/c/community)` instead of `!community@instance.url` ::: spoiler rant ok so why do people, instead of using the proper syntax for users and communities, (!community@instance.url and @user@instance.url) they take the EXTRA EFFORT to make it a NONSTANDARD MARKDOWN LINK which means linkify-it (which even the official lemmy-ui uses) won't work properly because its meant to make custom syntax like this to work very nicely BUT THEY MAKE IT A MARKDOWN LINK which means I SHOULDNT BE MODIFYING IT but they make it so i have to BECAUSE THEY TYPED EXTRA KEYSTROKES, USED MORE DB DATA, JUST TO RUIN THEIR LINK. JUST USE THE NORMAL LEMMY LINK FORMAT INSTEAD OF MARKDOWN LINK STUFF AAAA ok so get this right people are out here taking the PERFECTLY GOOD syntax for users and communities the one with exclamation point and at sign and whatever and blah but NOPE THAT MAKES TOO MUCH SENSE because im such a GENIUS im gonna wrap in a MARKDOWN LINK. WHY WHY WHY WHY it BREAKS STUFF and make s thing more complICATED i think every lemmy user should be sentenced to 87 years of parsing MARKDOWN WITH REGEX per LINK THEY DO THIS WITH. THIS MESSES EVERYTHING UP stop trying to be sepcial newsflash YOURe NOT JuST stop WITH thiS S /s ::: [test](https://lemm.ee/c/casualconversation)

**If you dislike the new default colors, just go to theme settings and select "photon classic"** This new update **allows instance admins to set their own themes** (via `PUBLIC_THEME`) and **allows you to have multiple theme presets**. It's available on phtn.app right now, coming soon to a release

I like these colors, as it gives a bit more personality than neutral gray. But what do you think? If I did make this the default dark theme, **I would add presets to the theme page including a "classic" preset.** If you'd like to use this theme right now, here: ```json {"other":{},"primary":{"100":"#f3f4f6"},"zinc":{"100":"#f3f4f6","300":"#d1d5db","400":"#9ca3af","500":"#6b7280","600":"#4b5563","700":"#374151","800":"#1f2937","900":"#111827","925":"#080C19","950":"#030712"},"slate":{}} ```
This will be a test post for markdown, as I'm switching to a faster markdown renderer that will allow me to do some cool stuff, like allow expanding images and running my code in markdown. It might release with v1.31.2.

arguably a bigger update than v1.31, lots of backend changes for better speed i've been using this command palette a lot because it makes doing everything so fast. let me know if there's any action or link you'd like added, since it's very easy to do. ### What's Changed * feat: **add a command palette** by @Xyphyn in https://github.com/Xyphyn/photon/pull/364 - Press `/` or `ctrl + p` or right click the photon logo to bring up the **command palette** - Instantly start typing to find a link, or run an action * design: **Make compact mode even more compact** * misc: add infinite scroll to communities too * code: rewrite how post feeds are handled, improving speed and cleanliness and allowing more opportunities for caching. * misc: add support for upvoted/downvoted posts and uploaded media in the profile page * strings: tweak some strings for better clarity * Vertical postlink layout for mobile by @sevonj in https://github.com/Xyphyn/photon/pull/360 **Full Changelog**: https://github.com/Xyphyn/photon/compare/v1.31.0-fix.1...v1.31.1-rc.1

I'm working on a command palette for Photon, which will allow you to press `ctrl + p` or `/` to open a prompt where you can type and go to a page or a recent post instantly. Are there any actions or links that you'd want me to add?
 github.com
github.com
>This update is currently available on phtn.app, with a tagged release coming soon. Post navigation is down by 65% and returning from posts is instant. > > ## What's Changed > * feat: **add infinite scroll** > - You can now scroll down infinitely without clicking next! > - As a bonus, returning from a post page is now instant. > - Of course, you can turn it off in settings. > - A virtual list is also used so that infinite posts can be loaded with no performance impact. > * feat: parse tags from title > - Tesseract dev and I had the same idea, [tags in brackets] in posts will automatically be converted to a badge/flair. You can click it to search for all posts with that tag in a community. > - I added options which let you choose flairs to blur posts of or hide. > * tweak link design > * improve smaller screen support > * codebase: move $profile to a derived, immutable store to improve consistency > * i18n: add new languages/update languages > - Chinese > - English > - Estonian > - French > - Finnish > - German > - Hebrew > - Portuguese > > * Update p.darrennathanael.com photon region by @DarrenOfficial in https://github.com/Xyphyn/photon/pull/350 > * Remove empty space left by hideTitle by @sevonj in https://github.com/Xyphyn/photon/pull/352 > * docs: Post component comments by @sevonj in https://github.com/Xyphyn/photon/pull/354 > > > **Full Changelog**: https://github.com/Xyphyn/photon/compare/v1.30.4...v1.31.0-rc.1

I'm working on adding a feature that will convert tags in the title to flairs, which you can add custom filters/rules to.
 github.com
github.com
Hey, I've been working on a few changes to photon that make it a lot faster to open posts and return, and as a result of these changes I can also make infinite scroll work. If you go to this link, Vercel will have commented on the post with a preview link. Those are basically the beta links. [Preview Link](https://photon-git-infinite-scroll-xylights-projects.vercel.app/) Let me know of any bugs and any changes you'd like! ### Current roadmap - [x] Make this not duplicate posts in memory - [ ] Make this work on all posts - [x] Use a virtual list for better render performance

all 0.19.4 features coming soon
One year ago, on **June 24, 2023**, I saw the migration to Lemmy. I wanted to make something like libreddit, so I decided to mess with Lemmy's API. Lemmy became something I wanted to use daily, so I got to work, and I made the first commit:  I started with something that reused components from another project of mine, Imagi. It looked awful and had no features. But, some people actually started using it, and I was motivated to continue this. After about a month 0.0.1 was released, with very basic features. [One of the earliest Photon versions](https://lemmy-svelte-63tztt5nb-xylight.vercel.app/)
 github.com
github.com
The only thing that's missing from the new navigation layout is in my opinion an easily accessible "Frontpage" button like there was in the old navigation layout. So I made a pull request to re add the Frontpage, Settings and Explore buttons back into the sidebar for easier access.
On ... https://phtn.lemmy.blahaj.zone/ the "random" thread loader runs twice. I am on a slow rural connection so it may not be noticeable in town. I go to read the first post, then page gets replaced by different posts. This does not happen on... https://lemmy.blahaj.zone/ I think there is yet another theme for blahaj, but have not tested it.
I feel currently Photon is the best web UI for lemmy, while Photon's front page only provides feeds of posts, but lemmy-ui or Alexandrite further provides feeds of comments. Personally I think feeds of comments are a good way to find interesting contents. Will Photon consider add such a feature?
I have an issue with proton. I hosted the software on my own homeserver with portainer. Often it comes the failure "TypeError: NetworkError when attempting to fetch resource." [when i try to upload images](https://ibb.co/09c1t0R) or [when I try to post something](https://ibb.co/5sDrrYq) in photon. It doesnt work in Firefox (Mac) or Safari (iOS, MacOS). The instance is not the problem. It works with voyager.

This is great on OLED screens, the background is true black and darker colors are used in many spots. Orange is the accent color to not burn your eyes with blue light, but you can change it. ``` {"other":{},"primary":{"900":"#000000"},"zinc":{"900":"#0a0a0a","925":"#000000","950":"#000000"},"slate":{}} ```
### New stuff - Revert the positions of most navigation buttons (Home on left, profile on right) - **Add "adaptive" options to dock settings** - This will make the dock's position (top, bottom, floating or not) change based on your screen size (it is now the default) - So on mobile, you'll have a bottom, floating dock but on desktop a top panel ### Fixes - Add autofocus to search bar #319 - Don't hide titles on iframes #317 - Add refresh button to inbox page #313 - Dock covers sidebars as a top panel - Add maxlength to password form #312
**Update**: Photon v1.29.4 has addressed these concerns. Let me know what you think [here](https://lemdro.id/post/9216440) It seems the navigation is widely disliked by many people. I want Photon to be the most intuitive UI, so I'd like to fix this. Which of these should I do? **A** - Revert the positions of the items on the navigation bar (Profile on right, home on left) **B** - Have the default navigation be top on desktop **C** - Move some things out of the profile menu into the navbar. **D** - Revert the navbar entirely Or give any other ideas you have. These changes were pushed early because I did not see any pushback early in the betas. My only fear is that changing it back yet again will have ruined the muscle memory for both types of navigation. **I'll be releasing some betas soon to adjust navigation and take in more feedback before committing.**
Why was "Profile", "Inbox" and "Saved" switched with "Home"? On a big screen "Home" is all the way in the top right corner even though it is an action that is used way more than viewing your profile, inbox and/or saved posts/comments? And there is no reason to have the menu that is accessed by your profile pic to be in the opposite corner. IMO this is all very unintuitive. At least return the home menu point to the left column menu. Please. It feels like these changes were mainly done for mobile and desktop was a bit forgotten.
Photon
!photon@lemdro.idPhoton for Lemmy
A client for the fediverse designed to be intuitive, fast, and beautiful.
Share your themes, ask questions, report bugs, or check on the latest updates here!
You can contact the dev at @Xylight@lemdro.id.
Rules
- Posts must be related to Photon in any way
- Don't be mean
- If your post is a bug report, please preface the title with
[solved]if it's been fixed.
